10 Best Image Croppers jQuery JS Libraries
Nicole February 02, 2023

An image cropper is a web & mobile component which enable the user to resize, move, crop an area of images before they're uploaded to the server.
The most typical use is to select, crop and upload local images for avatars, cover photos, portfolio images, etc.
The Best Image Cropper
In this article you will find a hand-crafted list of 10 best, responsive, mobile-friendly image cropping plugins implemented in jQuery and Vanilla JavaScript. I hope you like it.
Originally Published July 17 2019, updated Jan 31 2023
Table of contents:
jQuery Image Cropping Plugins:
Feature-rich Image Cropping Plugin - jQuery Jcrop.js
A robust jQuery image cropper plugin that provides a cross-browser, cross-platform, highly customizable image cropping tool for your web application.

Canvas Based Image Cropping Library For jQuery - Croppie
An Html5 canvas based image cropping library that lets you create a square or circular viewport permitting to visually resize an image while preserving aspect ratio and perform a crop.

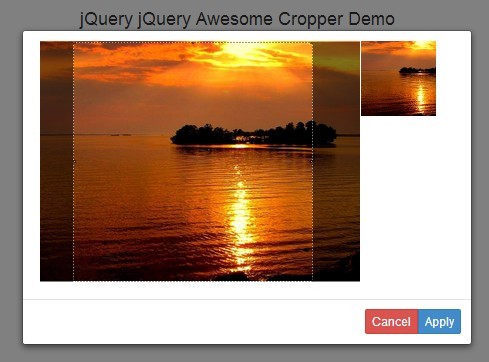
Simple jQuery Client Side Image Cropping Plugin - Awesome Cropper
A jQuery plugin which allows you to select an image from local and crop it to a specific size by mouse dragging in a popup window.

Responsive Mobile-friendly Image Cropper With jQuery - rcrop
rcrop is a fully responsive, mobile-compatible jQuery image cropper which allows to resize images on the client side, while preserving the original aspect radios.
Zoomable & Rotatable Image Cropper - Cropme.js
A customizable, touch-enabled JavaScript image cropper plugin used for cropping an image to fit in a shape (currently supports circle and square).

Vanilla JS Image Cropping Plugins:
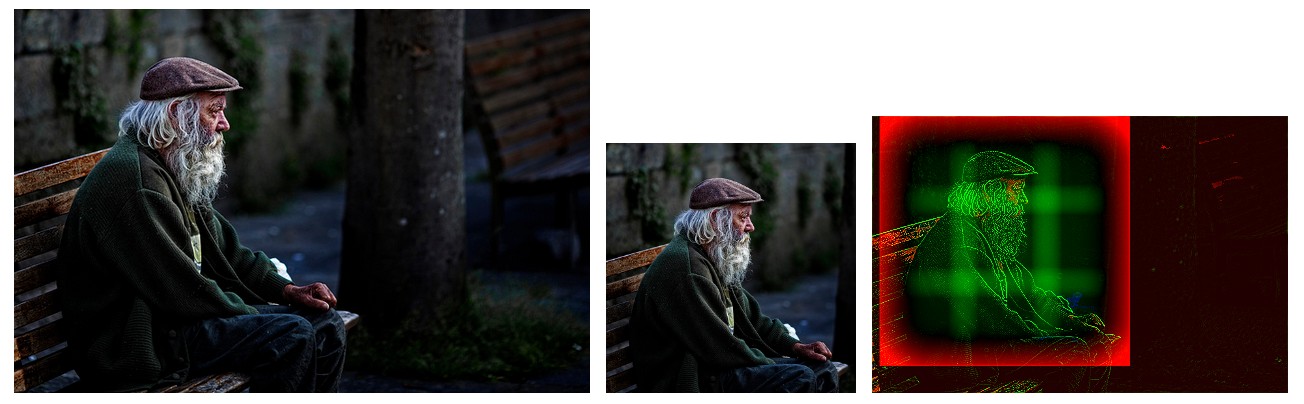
smartcrop.js
Smartcrop.js implements an algorithm to find good crops for images. It can be used in the browser, in node or via a CLI.
Feature-rich Image Cropper With Pure JavaScript – Cropper.js
Cropper.js is the pure JavaScript version of the jQuery Image Cropper plugin which provides the feature-rich image cropping functionality on any image.
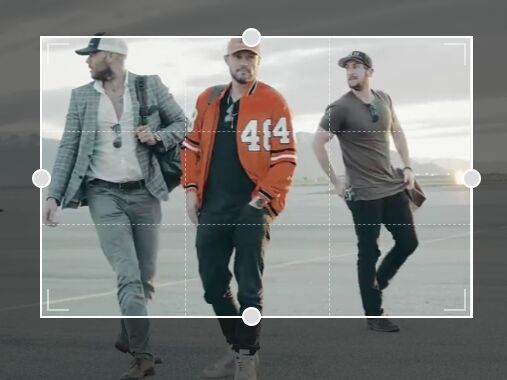
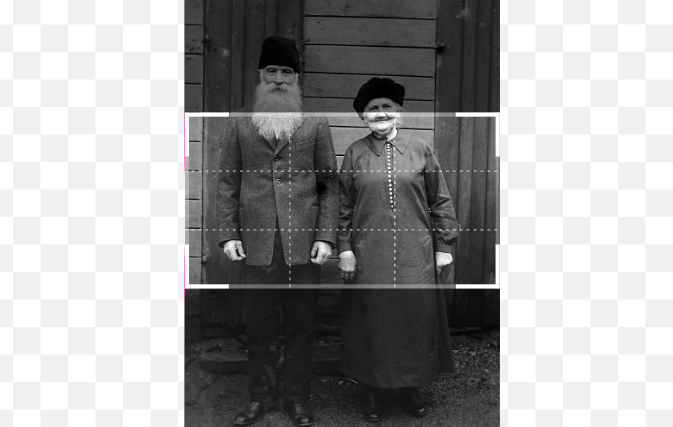
Tiny Native JavaScript Image Cropper – Croppr.js
A simple, lightweight, customizable JS plugin used to crop any images with configurable Aspect Ratio, Min/Max sizes and much more.

tinycrop
Lightweight pure JavaScript image crop library.

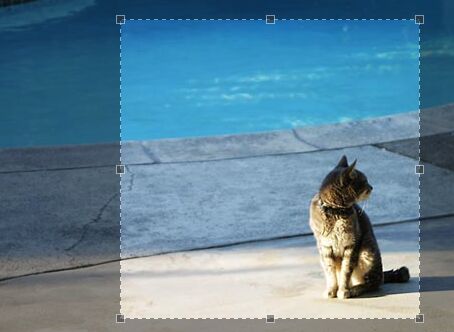
Lightweight Vanilla Javascript Image Cropper – imagecrop.js
imagecrop.js is a pure vanilla JavaScript library that creates a rectangle area around a given image allowing to visually resize an image and place a crop.
Conclusion:
Seeking more jQuery plugins or JavaScript libraries to create awesome Image Croppers on the web & mobile? See jQuery Image Crop and JavaScript Image Cropping sections for more details.