Penpot an Open Source Design Platform for Designers and Developers
Mikołaj March 28, 2023

It can be challenging to keep up with the latest and best design tools in today's ever-changing landscape. In this post, we'll look at Penpot, the first entirely open-source design and prototype tool built on open web standards, making it an excellent choice for both designers and developers.
Introduction
The open-source movement is alive and well in the world of designer tools. The free, open web is built on the premise of open, free programming languages, frameworks, and even code editors that anyone can contribute to. But it's always been a different story when it comes to design tools. Most of us stick to a palette of paid, commercial tools for our design processes, the majority of which were created or acquired by large tech companies. Fortunately, we're seeing some similar tools in this space as well.
Penpot, an open-source design app that has recently gained popularity, is one such alternative. With over 400K+ signups and 50K+ GitHub stars, Penpot has already established itself as a viable alternative to other design tools.
However, being open-source isn't the only thing that distinguishes Penpot. It also has a few fabulous features up its sleeve that make it an excellent match for good designer-developer collaboration.
The Right Design Tool
If you've ever done any designing or coding, I'm sure you've experienced moments of confusion and frustration. One thing I've never understood is why apps used primarily for designing user interfaces that are later built with web technologies are frequently so bad at matching the standards of these exact technologies.
They provide fancy layout tools, for example, that follow a completely different logic than how layouts are built on the web. Or they provide drawing tools that behave differently than web graphics, resulting in strange and unexpected results when you export your work. Why?
The answer is actually quite straightforward. Hand-off and developer-focused features were an afterthought for the majority of the design tools. They are frequently confusing and frustrating for developers because they are based on different patterns and standards.
This is where Penpot stands out. Great design-development collaboration was their priority from the start, as they were created by a team of designers and developers who worked very closely together.
Penpot, like other web apps, can be run on any operating system or web browser. However, in order to be truly open and democratic, it is also built on Open Web Standards. Penpot's design files, for example, are saved in SVG format, which is the same standard as the most popular image format for vector graphics on the web.
What it means in practise is not only better compatibility with web technologies but a natural parity between designs and code. With Penpot, you don’t have to export to SVG, your graphics are SVG, by definition.
Same works with translating styles from designs into code. Penpot doesn’t have to generate any CSS values. It can just read and cater CSS values directly from designs.

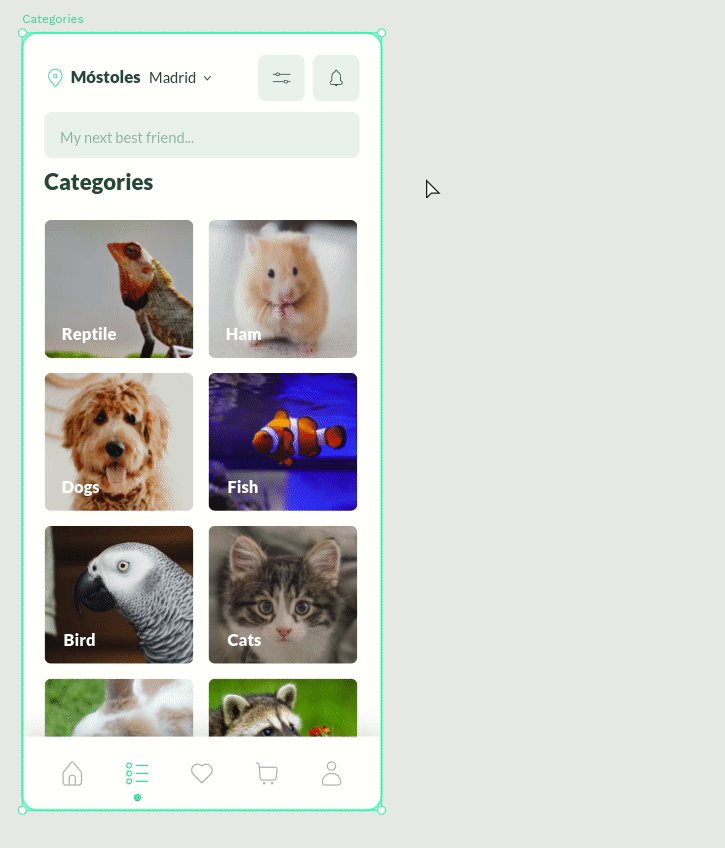
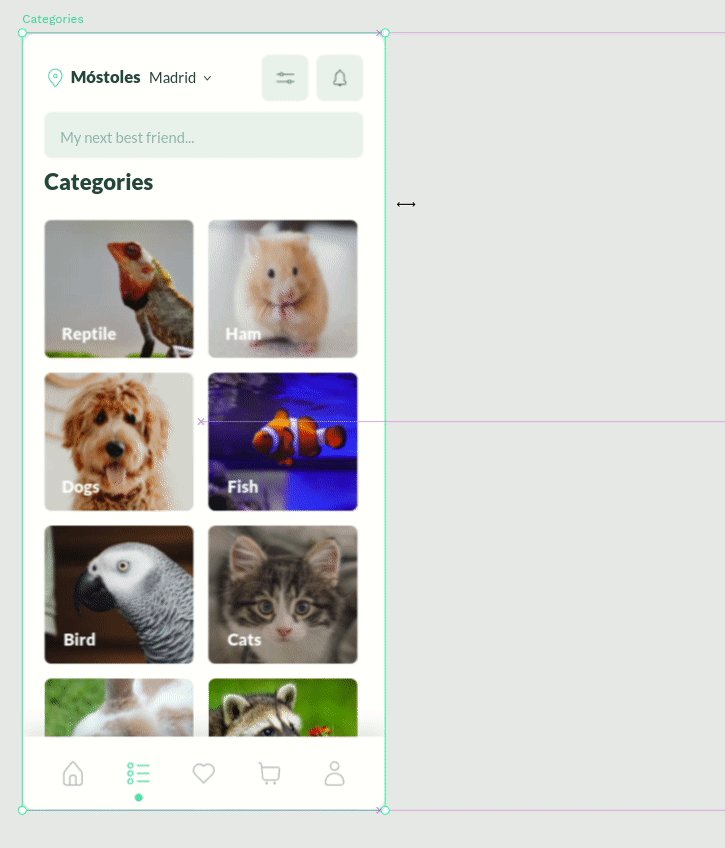
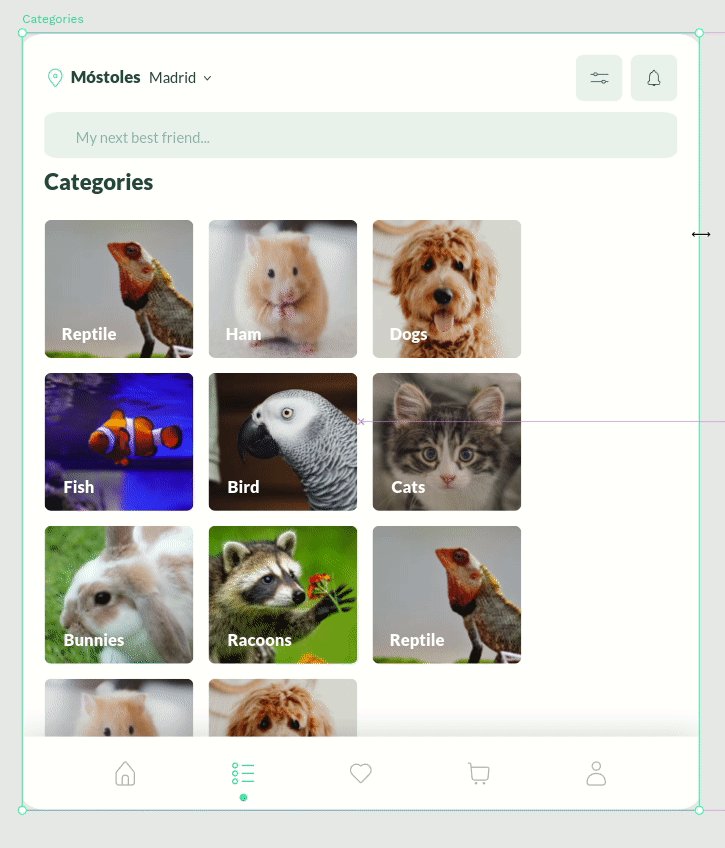
Flex Layout, Penpot's layouting feature that not only works exactly like CSS Flexbox, is a great example of this in practice. It simply is CSS Flexbox.
How fabulous is Penpot
Before we get into the tool itself, let's talk about its features for a minute. But why is this so significant, and what does it imply for you?
FREE forever
In the programming world, Open Source typically refers to the availability of the source code for a tool, app, or framework for anyone to view, modify, and distribute. But why is that relevant to you and your choice of design tool?
First and foremost, the app's code is completely free and open for commercial use. Every aspect and feature of the app that is currently free will remain so. Personally, I've never seen an equally featured and solidly built design app that is completely free, even for a large team, out of all the design tools I've tried. Penpot is far ahead of the competition in this field.
Better Security & Control
But open source is much more than that. Greater transparency, control, and security are also benefits. Anyone can audit the app’s code for potential security vulnerabilities or add new features to the tool that meet specific needs. Furthermore, open source means that code cannot be controlled by a single entity or corporation, and users are not locked into the ecosystem of a specific vendor.
That all is true also for Penpot. At first glance, it may not appear to be particularly significant or enticing, but if your company ever needs to maintain full control over its toolkit's security standards, or if you want to avoid vendor lock-in, choosing an Open Source app may be a big deal.
Easy Customizable
Have you ever used plugins in a design tool? If so, you'll be pleased to know that Penpot takes customization to a whole new level. Because the tool is open source, users can modify the source code to meet their specific needs, customising it as needed.
You can not only extend the app's functionality. You can literally change it to match your team's processes and specific needs.
Host or Deploy By Yourself
Since Penpot is open source, you can run your own instance of the tool. This means that you can run Penpot on your servers, having full control over your data and the application itself.
Where Penpot Doesn't (Yet)
Despite all of the recognitions, Penpot is not without flaws. Because it is a relatively new tool, it faces a difficult task in competing with the industry titans.
When compared to other popular design apps, it definitely lacks a few features, and some of them are not as complex as others. Penpot's component toolkit and prototyping features, for example, remain simple and limited.
Having said that, Penpot's roadmap is being actively worked on. On their website, you can see what the team is working on right now.
It's also worth noting that Penpot's development potential as an Open Source tool should not be underestimated. The tool's contributor community is already quite strong, and I believe it will only grow in the future. That is a competitive advantage that closed source tools can never match.
I'm excited to see what Penpot can do next after seeing what it can do today.
Consider Penpot's implementation of Flex Layout and how cool it would be to have a similar tool for CSS Grid. Who better to construct it than Penpot? Spoiler alert: if you look closely at their public roadmap, you'll notice that they're already working on it.
Conclusion
Despite the fact that Penpot is a relatively new tool, it is a solid choice for a design platform. It excels at bridging the gap between designers and developers.
I believe it is an open-source approach and a welcome change that will only benefit our industry, as others will hopefully follow.
If you want to give Penpot a shot, it's now out of beta and available to you and your team for free.